What is Open Graph?
Let’s get right into it. With Open Graph, you can integrate your site into the Facebook universe.
What does that mean?
Whenever someone shares a link to your site on Facebook, they will see a rich link preview with an image, title, some description and a few other details. If you don’t have an Open Graph integration, Facebook will just guess what information to use. With Open Graph, you can specifically say what information should be displayed.

How can I add Open Graph to my site?
We knew you were going to ask this.
Let’s start!
The easy way
You probably guessed it…There is a plugin for this!
Go to the Joomla Extensions Directory and search for “Open Graph”
You will see a lot of plugins designed for adding Open Graph to your site. Some of them are paid, some are free. For this tutorial, let’s use a free one.
I’ve downloaded VM OG Meta Tag by Abhishek Das.
If you have any troubles downloading the plugin, check out our How to find & install a Joomla extension.
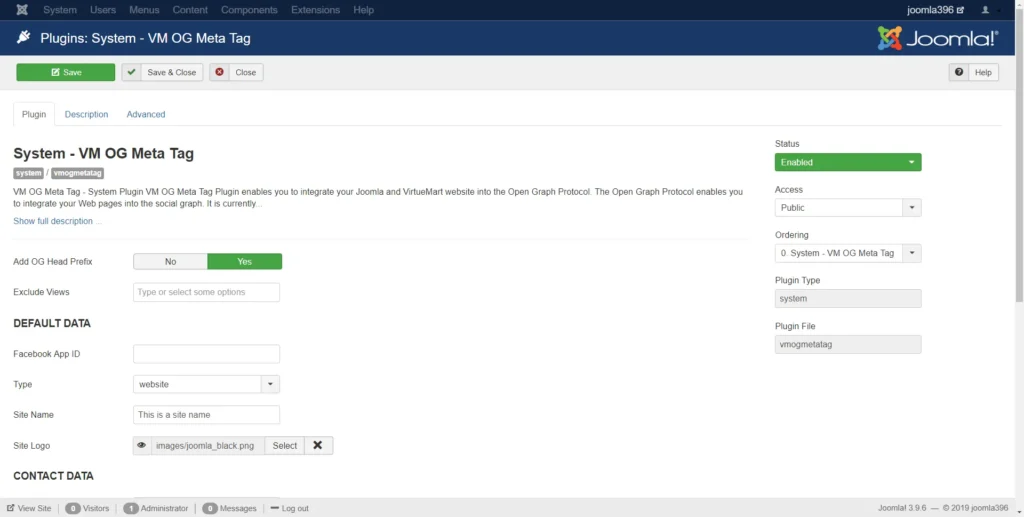
After downloading, we need to find it in Extensions -> Plugins and enable it.

The magic happens in the settings. Change the data how you see fit and click Save.
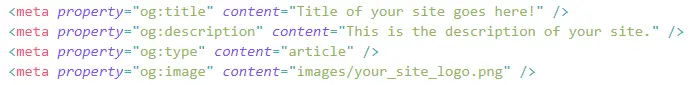
<meta property="og:type" content="article">
<meta property="og:title" content="Homepage">
<meta property="og:url" content="https://www.yoursite.com">
<meta property="og:site_name" content="This is a site name">
<meta property="og:image" content="https://www.yoursite.com/images/joomla_black.png">The hard(er) way
Well, it’s not really harder. However, it requires a bit more fiddling with the code when we add the Open Graph code without the help of a plugin directly in our index.php.
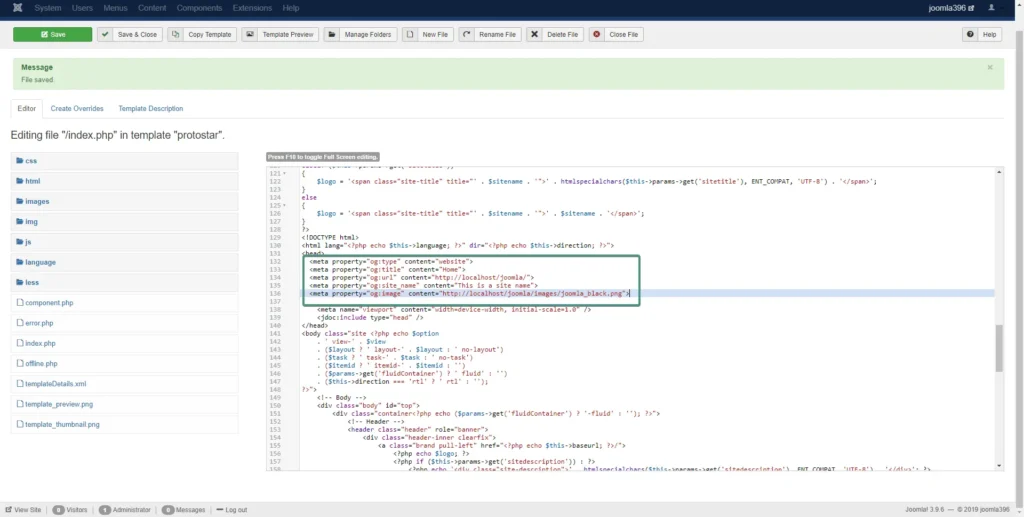
- Go to Extensions -> Templates -> Templates
- Click on the template you use currently
- Click index.php
- Add the code in the <head>
- Click Save

When refreshing your page, you see the code you added.
This was a short article about adding Open Graph to your site. Now whenever your site gets tangled with Facebook, you will have a rich preview of your link.